The correct (and lazy) way to prototype in Figma
Bill Gates once said, “I choose a lazy person to do a hard job because a lazy person will find an easy way to do it.” This text is all about being that “lazy” person! So, let’s jump right into Figma and learn how to effortlessly create a Figma prototype.
Here’s the issue: whenever we’re designing, prototyping, or building prototypes in Figma, we end up with hundreds of prototype links scattered everywhere. If we ever need to make a change, we have to update it in multiple places, which quickly becomes chaotic. In this text, I’m going to tell you to show you how to reduce 80–90% of that manual work through automation, making your prototyping smarter and more efficient.
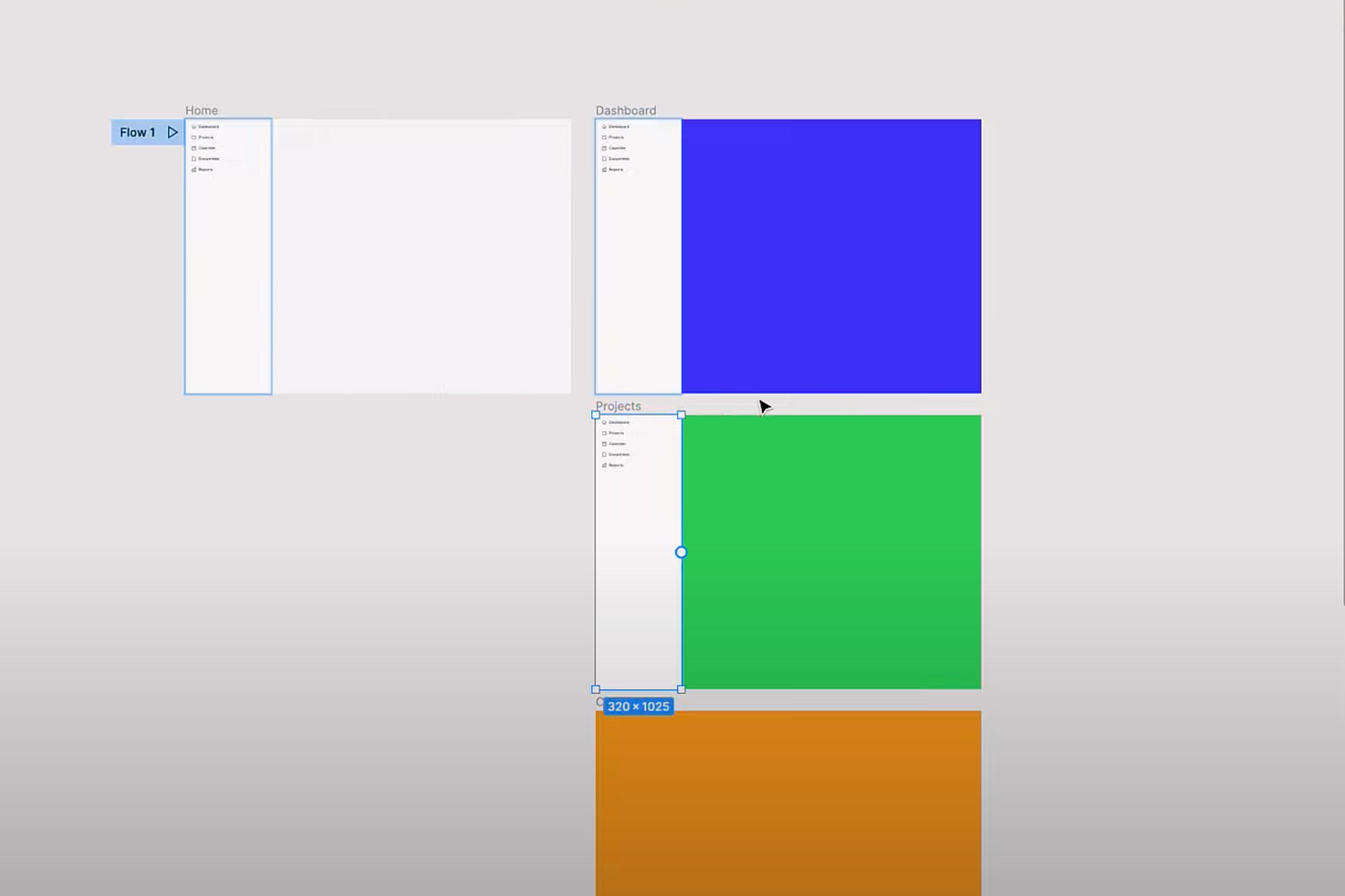
Let’s start by reviewing our design. We have a homepage design with a sidebar and five pages: Dashboard, Projects, Calendar, Documents, and Reports. If I zoom into the sidebar, you’ll see it reflects this structure.
Now, here’s how most people set up this design: they place the sidebar on each page. So, they copy and paste the sidebar onto every page and then manually link each menu item (Dashboard, Projects, etc.) to its respective page. It sounds straightforward, but it becomes time-consuming if you want to link a page multiple times or change a link later. For example, if you wanted to link Projects to Calendar instead, you’d have to update that link five times on each page. This is tedious, inefficient, and prone to errors.
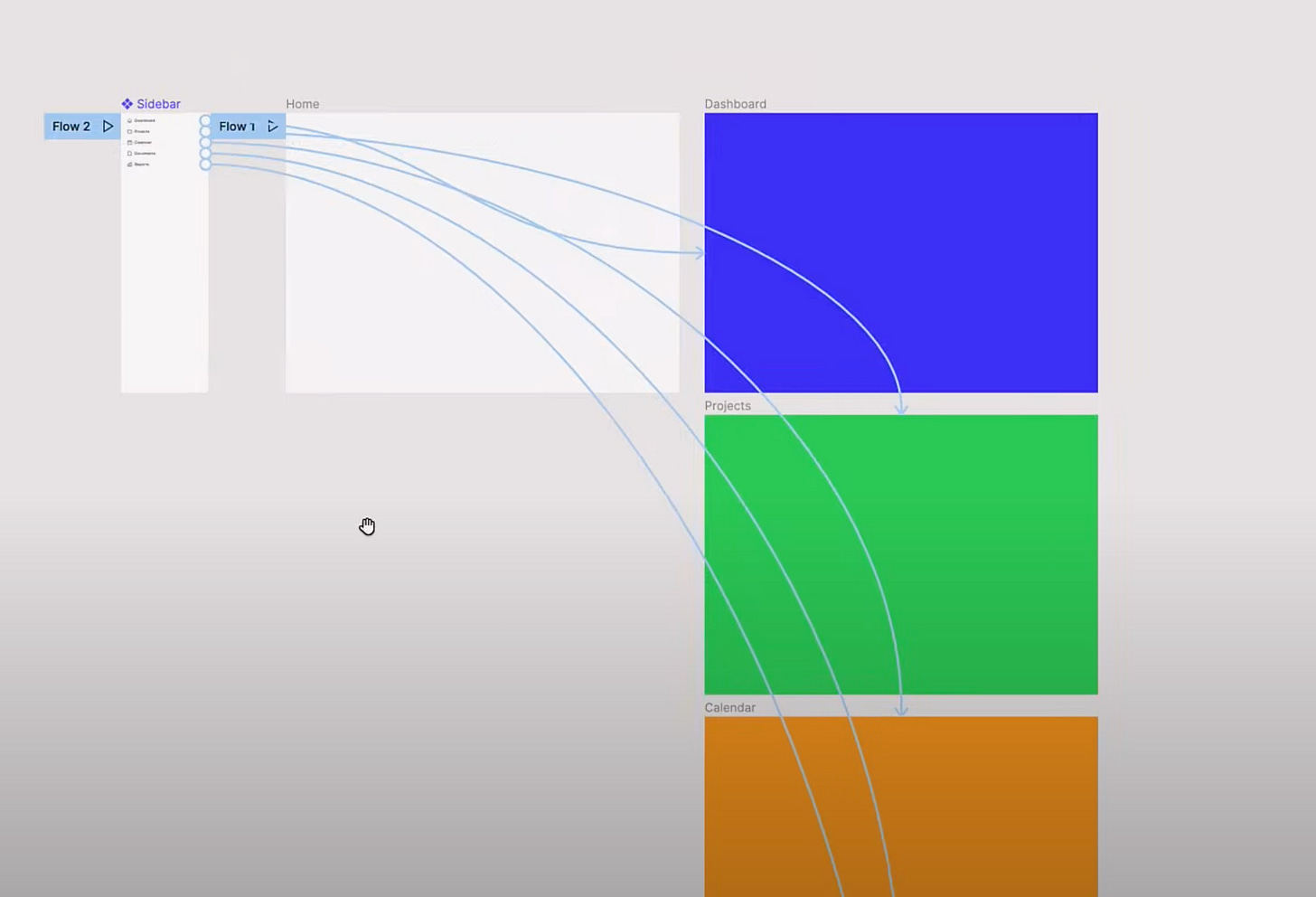
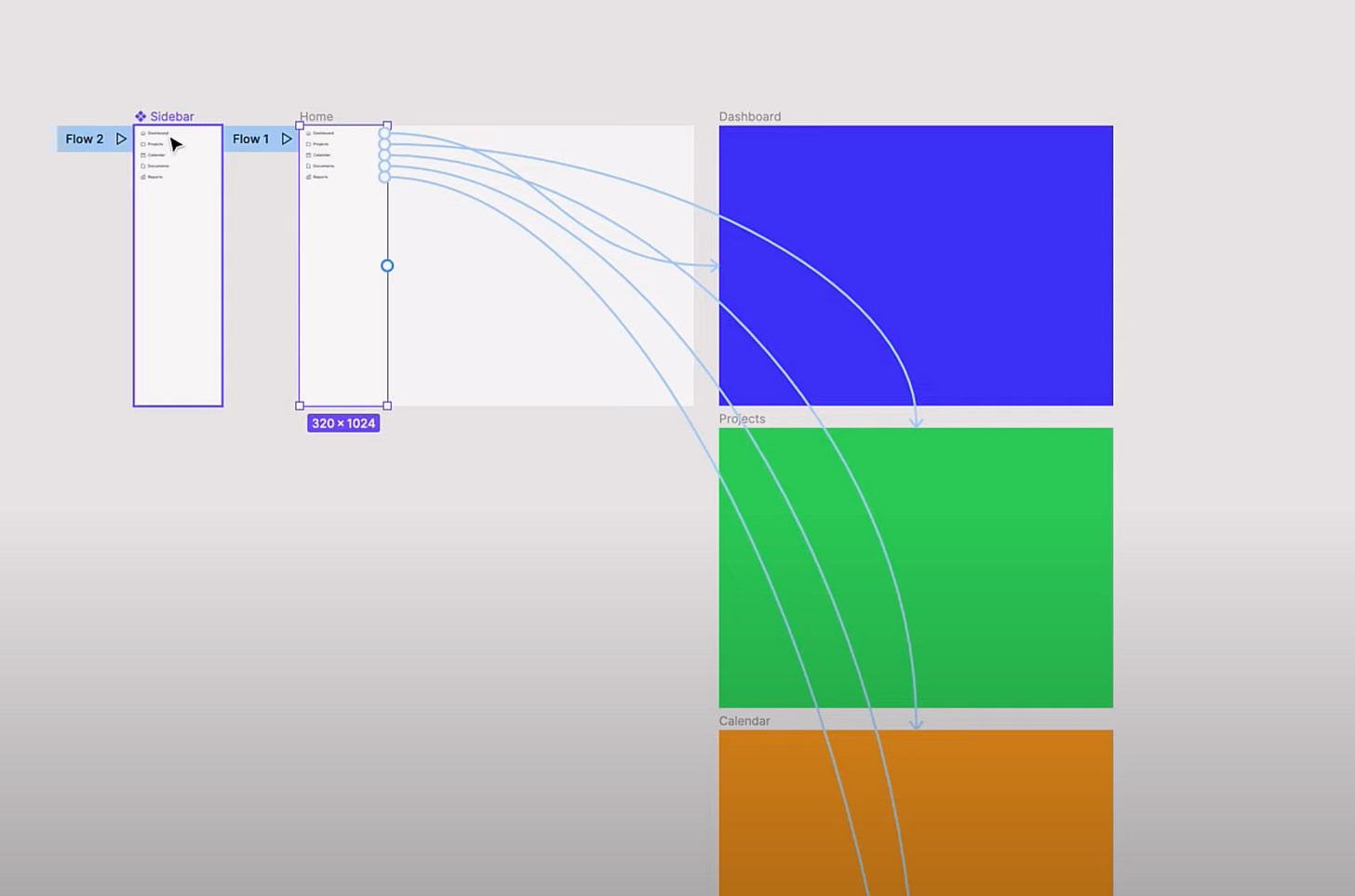
Here’s a more efficient, “lazy” approach that Bill Gates would probably hire us to implement! Start by removing the sidebar from each page. Then, instead of manually linking every instance, convert the sidebar into a component. To do this, press Command + Option + K or click the diamond icon to turn the sidebar into a component. Now, you can link each menu item within the component (e.g., Dashboard to Dashboard, Projects to Projects, etc.).
Next, insert the component as an instance onto each page. Since the sidebar is now a component, any changes to its links will apply across all instances. For example, if you decide to change the link for Reports to point to Documents, it will automatically update on every page.
This approach can save you an incredible amount of time by reducing 80–90% of the manual work.
To see it in action, let’s preview this. When I click on Projects, it navigates to Projects; Calendar goes to Calendar; and so on. Now here’s the time-saver: if we change Reports to link to Documents instead, every instance of that sidebar will instantly reflect the update.
Hopefully, this trick helps you cut down on manual work in Figma!
Originally posted Here