Trying Figma’s AI on a Real Project
Create Draft and Make Prototype
Not too long ago, Figma rolled out its AI features, and my work account got access to them. Naturally, I couldn’t wait to experiment, playing around with imaginary tasks. The feature that intrigued me the most was the ability to create a draft. I used it to generate mock app designs and website elements, and it all looked pretty promising. The elements were modern, and the customization options allowed for some fine-tuning, making it seem like a great tool for creating initial concepts. But the real test came when I tried using it on an actual work project.
Testing “Create Draft” on a Real Task
Currently, I’m working on a media asset management system, and I recently received a piece of technical specifications from an analyst — perfect for testing this feature. I copied the text verbatim into Figma’s prompt, excited to see what it would come up with. This is a text:
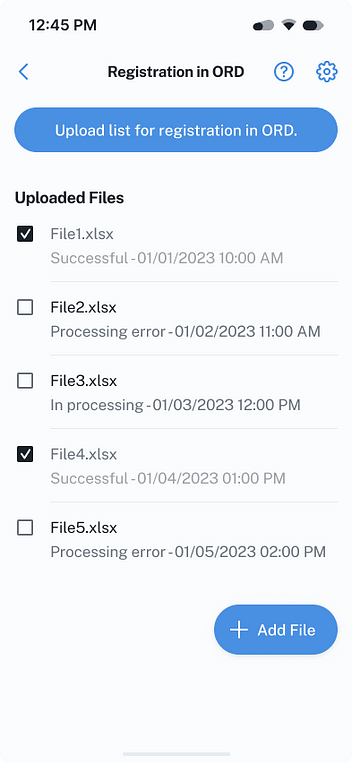
Create mini-workspace for “Registration in ORD.” It includes:
A button “Upload list for registration in ORD.” Upon clicking, the user should be able to upload a single .xlsx file.
A list of previously uploaded files (similar to reports in an admin panel).
Successful file: It has a green checkmark or simply a status of “Successful” + visible upload date and time + the ability to download the file itself.
Unsuccessful file: It has a cross/status “Processing error” + upload date and time + the ability to download the file itself. Errors for each specific record will be visible inside the file.
File in processing: It has a status “In processing” + upload date and time + the file itself.
By default, the most recent file is visible + the user can expand to view the full list of previously uploaded files.
The first draft was generated using Figma’s Basic Site blocks. It came out looking somewhat like what was described, but clearly, this was not a final design that we could use in production. Still, it was a start. Keeping this draft in mind, I decided to try another approach.
Exploring Different Layouts
I didn’t want to rewrite the prompt too heavily because that would defeat the purpose of the experiment. Instead, I thought about making the design more compact and switched to Figma’s Basic Apps generation set. This time, I was hoping for a vertical composition that would take up less screen space. The result was an interface that was still functional but more compact. It had a list of files, status indicators, checkboxes that weren’t in the original requirements (but Figma added them anyway), an upload button, and even an “add” button.
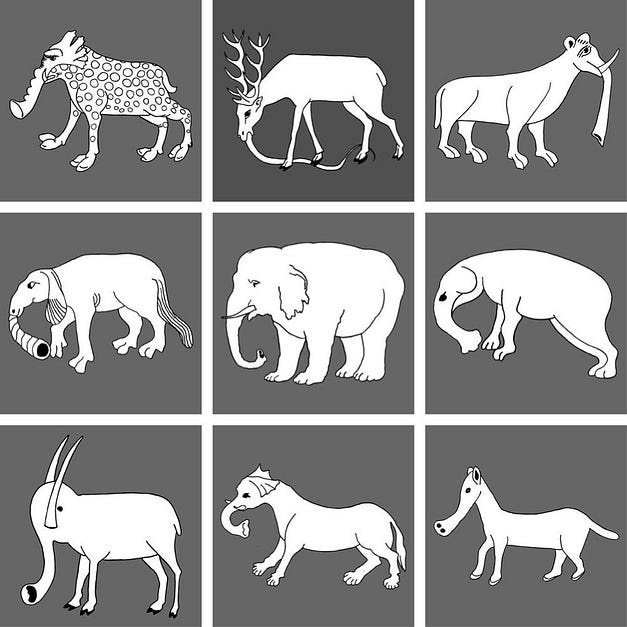
The “Medieval Elephant” Effect
This whole process reminded me of how elephants were depicted in medieval Europe. People back then had never seen elephants, but they had heard stories from travelers, so they used these vague descriptions to draw what they thought an elephant might look like. Similarly, Figma’s AI doesn’t fully understand the purpose of each element. It knows certain things should exist — like tables, columns, and drag-and-drop zones — but it doesn’t understand why. It’s like an eager assistant who’s trying hard to guess what you need based on half-baked knowledge.
My Version
With Figma’s drafts in front of me, I built my own version (Don’t be too strict, this is only V1) of the interface using actual project components. I took inspiration from the Basic Site draft for the drag-and-drop zone, and from the Basic Apps set, I used the dividers between elements in the uploaded files list and the overall structure of a single uploaded file.
What really impressed me, though, was the prototype creation function. Figma’s AI nailed it there, producing a prototype that closely matched my expectations. It was smooth and accurate, giving me exactly what I needed to envision how the interactions would work.
Conclusions
Can the “Create Draft” feature replace designers? Not yet. Does it reduce the time spent searching for references? Perhaps in some cases. On this task, the most interesting part for me was that when I receive a task description from an analyst in text, as someone who primarily thinks in visual images, I spend some time analyzing the text to understand what exactly is being asked of me. The “Create Draft” function gives me a kind of pencil sketch from someone who knows nothing about interfaces, but it helps me analyze the text description more quickly.
As I understand it, Figma is planning to introduce a feature that will let you use your own component library for generation. When that rolls out, this tool could become much more powerful and useful in everyday design workflows.
Elefant images from here:
https://kottke.org/18/01/medieval-illustrations-of-what-europeans-thought-elephants-looked-like
Originally posted Here