The Beauty of UI Spacing
Great design is adjusted to satisfy visual perception, not mathematical specs.
Basic Structure
Before we start deeper make sure you understand one of the basic elements in UI as an example.
“Heading” are like signposts, giving you a quick peek at what’s coming up next. They’re usually bigger and bolder to catch your eye. “Paragraphs” on the other hand, are where the real meat of the content is. They’re like the paragraphs in a book, providing the details and explanations. So, heading guide you, and paragraphs fill you in
Spacing
Spacing between headings and paragraphs helps to visually separate different sections of content, making it easier for users to scan and understand the information. Without adequate spacing, the content can appear cluttered and overwhelming, leading to confusion and frustration for users. Additionally, proper spacing enhances readability by providing visual breathing room around each element, allowing users to focus on one section at a time. This separation also helps to create a balanced and aesthetically pleasing layout, improving the overall user experience.
Extra Component/Elements
Well, our starter wasn’t that hard right? Let's make things more complicated. For this example we add Sub-heading, Buttons, and Image. Now we have 3 extra components on our UI.
Yes, that looks terrible. Before we repair by adding adequate spacing between those elements we need to understand the principles or “laws” for spacing between elements in UI design.
Proximity: Keep related elements close and unrelated ones apart.
White Space: Use empty space to give elements room to breathe and focus attention.
Consistency: Maintain uniform spacing throughout for a cohesive look.
Contrast: Vary spacing to create emphasis and hierarchy.
Alignment: Ensure elements are lined up neatly for clarity.
Balance: Distribute spacing evenly for visual harmony.
Optical Correction
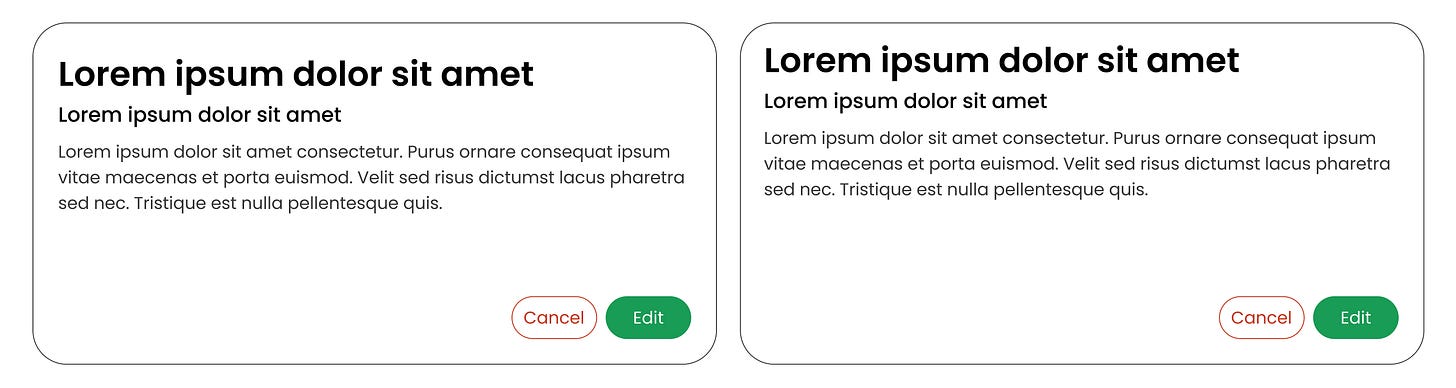
After you learn about spacing between elements in UI design, we just repair the UI component space into this design, but we need your help to check does the design already feels symmetrical or not?
in UI design, optical correction is like tweaking things just right so they look good to the human eye, even if they’re not perfectly symmetrical or aligned. It’s like when you adjust a picture frame on the wall, shifting it a bit until it looks just right, even if it’s not perfectly centered. It’s all about making things visually pleasing and balanced, even if it’s just an illusion. If you still confuse here’s the example:
We can see there is a blue line in every text-component that show-up everytime you use designing tools (figma, adobe xd, etc) we may call this as text line. When you are trying to create space between elements (in this example, the box with the heading) it will detect/render this line height and add the extra space from its element. Mathematically, the padding or space is symetrical (because of the heading line height). The padding from top and the left side is at the same number, but if you pull a line from the corner into its heading we could understand why it doesn’t feel symetrical.
When addressing extra space caused by line height in UI design, optically correcting it involves adjusting the spacing between lines until it feels visually balanced. This adjustment is made by eye, tweaking until the text appears comfortably snug without feeling cramped. Think of it as finding the right fit for a puzzle piece — it’s about making sure everything looks and feels just right, even if it’s not technically perfect. Lets compare the standard one with the optical correction.
Effects to User !?!?
After you read about my stories some of you might thing “does this change effect the user?” or “I feel something strange with the design”
Well, there’s a quote
“Perfect typography must be unorthodox typography. It may mean using wrong fonts, cutting hyphens in half, using smaller punctuation marks, in fact, doing anything that is needed to improve the appearance of typography…In short, there should be no rule except to make typography pleasing to the eye.”
From my personal view, this design change may look like a bit “anomaly” to a few viewers but remember the design is made to deliver the message for the viewers/users. Imagine when 95% of the global designs were made only with the “mathematical specs” method they (viewers) would see that as the “normal” designs. Meanwhile, the 5% remaining or the “anomalies ”, using the optical correction will/may catch the focus of the viewer directly or subconsciously because there’s a few pixels variance from the “normal” designs without affecting the eye-pleasing side.
Originally posted at Medium